Your Guide to a Seamless Drupal 10 Upgrade
Are you considering upgrading to Drupal 10? With its array of new features and improvements, Drupal 10 promises to elevate your website’s performance, security, and user experience. In this guide, we’ll walk you through the process of upgrading your CMS to Drupal 10 and explore the benefits it offers.
1. Preparation
Before diving into the upgrade process, it’s crucial to prepare your website adequately.
- Backup Your Website: Before making any changes, ensure you have a complete backup of your website, including all files, themes, custom code, and databases.
- Update to the Latest Drupal 9 Version: Ensure your site is running the latest Drupal 9 version to make the upgrade process smoother.
- Review and Update Modules: Check all the modules you are using. Update them to the latest versions that are compatible with Drupal 10. Some modules might have been incorporated into Drupal 10 core or may no longer be supported. Modules that are not officially supported may have Drupal 10 compatibility patches in their issue queue. If not you may need to find alternatives.
2. Environment Check and Dependency Management
- PHP Version: Ensure your hosting environment supports the PHP version required by Drupal 10 (e.g., PHP 8.0 or higher). Upgrade to the latest version to ensure maximum time before end of life (https://www.php.net/supported-versions.php).
- Dependency Management: Use Composer to manage dependencies. If you haven’t already, convert your site to a Composer-managed project. This is crucial for efficiently managing the core and contributed projects and their dependencies.
3. Custom Code and Theme Compatibility
- Check Custom Code: Use the Upgrade Status module (https://www.drupal.org/project/upgrade_status) to identify any deprecated code in your custom modules and themes. Drupal 10 removes deprecated APIs present in Drupal 9, so you’ll need to update or replace deprecated code.
- Update Themes: Ensure your theme is compatible with Drupal 10. If you are using a contributed theme, check for a Drupal 10 compatible version. For custom themes, you may need to adjust them to work with new Drupal 10 features and standards.
4. Perform the Upgrade
- Use Composer: Run the appropriate Composer commands to update Drupal core and contributed projects. This normally involves commands to require the new version of drupal/core-recommended and any other dependencies. You should check your existing composer.json file to see which Drupal core inclusions that your project is using.
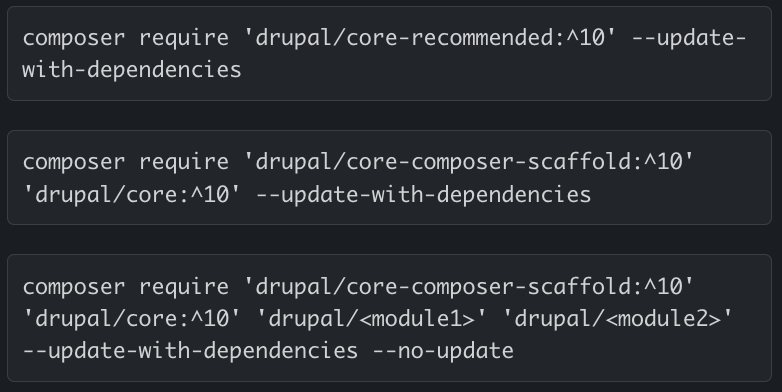
Example commands:

Note: you use the –no-update flag to not cause the automatic updating of dependencies when necessary.
- Update the Database: After updating the code, access your website’s update.php page or use Drush (drush updb) to update the database. This step applies any database updates pending for both modules and Drupal core.
5. Testing and Troubleshooting
- Perform Thorough Testing: After the upgrade, thoroughly test your site for any issues. Check all functionality, including those provided by custom and contributed modules and themes.
- Check for Errors: Review the site’s reports and logs for any errors or warnings. You may need to resolve issues related to the upgrade, such as features not working as expected or performance issues.
6. Launch and Post-Upgrade Maintenance
Once you’ve addressed any issues and are confident in your site’s stability, launch your upgraded site. Stay informed about Drupal 10 updates and regularly apply security patches to maintain site security and performance.
Benefits of Upgrading to Drupal 10
1. Updated Dependences and Third-Party Libraries
Drupal 10 updates several key dependencies and third-party libraries to their latest versions, ensuring better performance, more features, and improved security. This includes updates to Symfony, CKEditor, and other essential components.
2. New Administration Theme
Claro: Drupal 10 introduces Claro as the default administration theme, offering a more modern, user-friendly interface for site administration. Claro is designed with accessibility and usability in mind, providing a cleaner and more intuitive administrative experience.
3. Improved Editor Experience
CKEditor 5: Drupal 10 upgrades the WYSIWYG editor to CKEditor 5, featuring a more modern editing experience with better usability and an improved UI. CKEditor 5 supports more collaborative and rich media editing features, making content creation more efficient and enjoyable.
4. Enhanced Front-end Theme
Olivero: The new default front-end theme, Olivero, is introduced in Drupal 10. It features a modern, clean design that is accessible and responsive. Olivero is designed to meet the latest web standards, ensuring that Drupal sites look great on all devices.
5. Improved Performance and Scalability
Drupal 10 includes enhancements to caching, JavaScript loading optimizations, and other performance improvements. These changes contribute to faster page loads, improved response times, and an overall better user experience.
6. Better Security
By incorporating the latest versions of its dependencies and continuously improving its security features, Drupal 10 provides a more secure platform for web development. Regular updates and security patches further enhance the platform’s security posture.
7. New and Improved Media Management
Drupal 10 continues to improve upon the media management capabilities introduced in previous versions, making it easier to handle images, videos, and other media types. It provides a more intuitive interface for adding, managing, and embedding media content.
8. API-First Approach
Drupal 10 emphasizes an API-first approach, offering robust REST and JSON:API support out of the box. This makes it easier to build headless or decoupled applications, allowing developers to use Drupal as a flexible content management system in conjunction with modern frontend technologies.
9. Automated Updates
A significant focus in Drupal 10 is the introduction of automated updates, aiming to simplify the process of keeping Drupal sites secure and up-to-date. This feature is expected to reduce the maintenance burden on site administrators and developers.
10. Deprecated Code Removal
With the removal of deprecated code and APIs, Drupal 10 offers a cleaner codebase, which improves performance and simplifies development. This makes it easier for developers to create and maintain custom modules and themes.
11. Accessibility Improvements
Drupal 10 continues Drupal’s commitment to accessibility by introducing improvements that ensure websites are more accessible to users with disabilities. This includes semantic HTML5 elements, better keyboard navigation, and other accessibility enhancements.
In Conclusion, upgrading to Drupal 10 not only ensures your site benefits from these improvements but also prepares you for future web technologies and trends. With our experience in Drupal configuration, migration and integration, CTAC can help you stay up to date with the latest Drupal versions, which is essential for maintaining a secure, efficient, and modern website. Learn more about CTAC’s Drupal capabilities here.